LabVIEW offre un certo numero di possibilità di visualizzare graficamente l'andamento di sequenze di numeri, forse troppe! Tant'è che prima di partire con la realizzazione di un grafico, se siete dei principianti, vi consiglio di leggervi la documentazione in modo da capire la differenza tra Graph e Chart e tutti i modi che esistono per disegnare più curve sullo stesso grafico. Se le curve hanno variabilità verticale molto differente, allora potete considerare l'utilizzo di più scale (Scales), ovvero creare più assi verticali ed assegnare ad ogni curva un proprio asse che può avere l'adattamento automatico dell'intervallo (Autoscale).
Quello su ci soffermiamo oggi è la creazione di bande colorate verticali che possono essere utilizzate per mettere in evidenza alcune aree di interesse nel grafico in questione. Guardate per esempio l'immagine qui sotto.
Il grafico contiene fino a 5 curve, di cui è possibile selezionare quella interessata utilizzando il selettore posto di fianco alla legenda che vedete nella parte di destra. Nel caso specifico è uno spettro di energia registrato da un rivelatore di particelle, ma questo conta poca ai fini della nostra discussione. Notate innanzitutto che abbiamo rimosso lo sfondo nero con bande verde oliva, che è il default di LabVIEW, ma che, diciamocelo, non è esattamente il top dal punto di vista estetico.
Notate anche come ci sono tre bande verticali, dei rettangoli colorati, che mettono chiaramente in evidenza tre aree distinte del grafico. Come abbiamo fatto ad aggiungerle? Abbiamo semplicemente disegnato un'immagine di sfondo nel grafico e se avrete la pazienza di leggere le prossime righe vedrete come abbiamo fatto.
Creare le bande come immagine
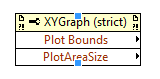
 Per la creazione delle bande rettangolari ci servono tre elementi fondamentali accessibili o come Property Nodes o come Invoke Method. Del grafico dobbiamo prendere due proprietà "Plot Bounds" che ci dicono dove si trova l'oggetto grafico nel nostro front panel e "Plot Area Size" che ci restituisce le dimensioni dell'area del grafico in pixel. Il sistema di riferimento è quello tipico della grafica del computer con l'origine nell'angolo in alto a sinistra, l'asse x orizzontale e diretto da sinistra a destra e l'y verticale dall'alto al basso.
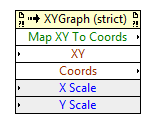
Per la creazione delle bande rettangolari ci servono tre elementi fondamentali accessibili o come Property Nodes o come Invoke Method. Del grafico dobbiamo prendere due proprietà "Plot Bounds" che ci dicono dove si trova l'oggetto grafico nel nostro front panel e "Plot Area Size" che ci restituisce le dimensioni dell'area del grafico in pixel. Il sistema di riferimento è quello tipico della grafica del computer con l'origine nell'angolo in alto a sinistra, l'asse x orizzontale e diretto da sinistra a destra e l'y verticale dall'alto al basso. Con queste informazioni sappiamo quanto grande e dove si trova il grafico, però noi vogliamo poter selezionare un'area usando la coordinata X del grafico che andremo a disegnare. Per questo dobbiamo utilizzare il metodo XY To Coord che ci restituisce la coppia di coordinate in pixel di un punto XY generico del grafico. E' possibile anche specificare a quale scala verticale o orizzontale riferirsi.
Con queste informazioni sappiamo quanto grande e dove si trova il grafico, però noi vogliamo poter selezionare un'area usando la coordinata X del grafico che andremo a disegnare. Per questo dobbiamo utilizzare il metodo XY To Coord che ci restituisce la coppia di coordinate in pixel di un punto XY generico del grafico. E' possibile anche specificare a quale scala verticale o orizzontale riferirsi.Adesso che sappiamo dove disegnare il rettangolo, non ci resta che farlo usando una delle VI per la creazione di immagini. In particolare dobbiamo utilizzare la funzione Draw Rect.vi che serve proprio allo scopo di creare un rettangolo con un colore si sfondo dando le coordinate di due punti diagonalmente opposti.
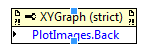
 L'ultimo passo è quello di aggiungere l'immagine rettangolo al grafico e per farlo bisogna usare la terza proprietà Plot Images in particolare la versione back per evitare che i rettangoli nascondano il vostro grafico.
L'ultimo passo è quello di aggiungere l'immagine rettangolo al grafico e per farlo bisogna usare la terza proprietà Plot Images in particolare la versione back per evitare che i rettangoli nascondano il vostro grafico.Detta così sembra facile e infatti lo è. Nell'immagine qui sotto vedete l'intero diagramma che dovete realizzare o se preferite potete scaricarlo da qui.
Reference in e out sono ovviamente la referenza al grafico che vogliamo modificare. Left e Right X sono i valori di X minimo e massimo rispettivamente che definiscono l'area verticale. Usate il controllo Color per definire il colore di riempimento. Se volete mettere più bande verticali, allora potete mettere questo diagramma in un ciclo e usare picture e new picture per aggiungere una alla volta le bande.
Raccomandazione finale
I rettangoli così realizzati sono immagini statiche, quindi se cambiate la scala dell'asse X, le bande rimarranno ferme nella loro posizione iniziale, cosa che ovviamente non è voluta. Per fortuna, se avete utilizzato una struttura ad eventi nel vostro top level, allora potete monitorare l'evento Scale Range Change del vostro grafico e far ridisegnare i rettangoli tutte le volte che cambia la scala.
Mi raccomando, non sottovalutate l'importanza di avere una bella interfaccia grafica per il vostro programma, incluso i grafici!
Materiale da scaricare: Area on plots.vi



0 commenti:
Posta un commento
Chiunque può lasciare commenti su questo blog, ammesso che vengano rispettate due regole fondamentali: la buona educazione e il rispetto per gli altri.
Per commentare potete utilizzare diversi modi di autenticazione, da Google a Facebook e Twitter se non volete farvi un account su Disqus che resta sempre la nostra scelta consigliata.
Potete utilizzare tag HTML <b>, <i> e <a> per mettere in grassetto, in corsivo il testo ed inserire link ipertestuali come spiegato in questo tutorial. Per aggiungere un'immagine potete trascinarla dal vostro pc sopra lo spazio commenti.
A questo indirizzo trovate indicazioni su come ricevere notifiche via email sui nuovi commenti pubblicati.